No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

React change default route for static files - The web development company Lzo Media - Senior Backend Developer

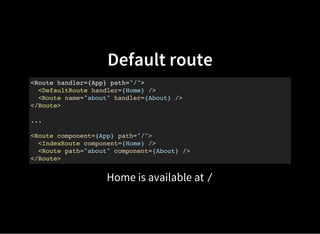
In react. Routing settings, how to make a page component display by default? - Codes Helper - Programming Question Answer

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium