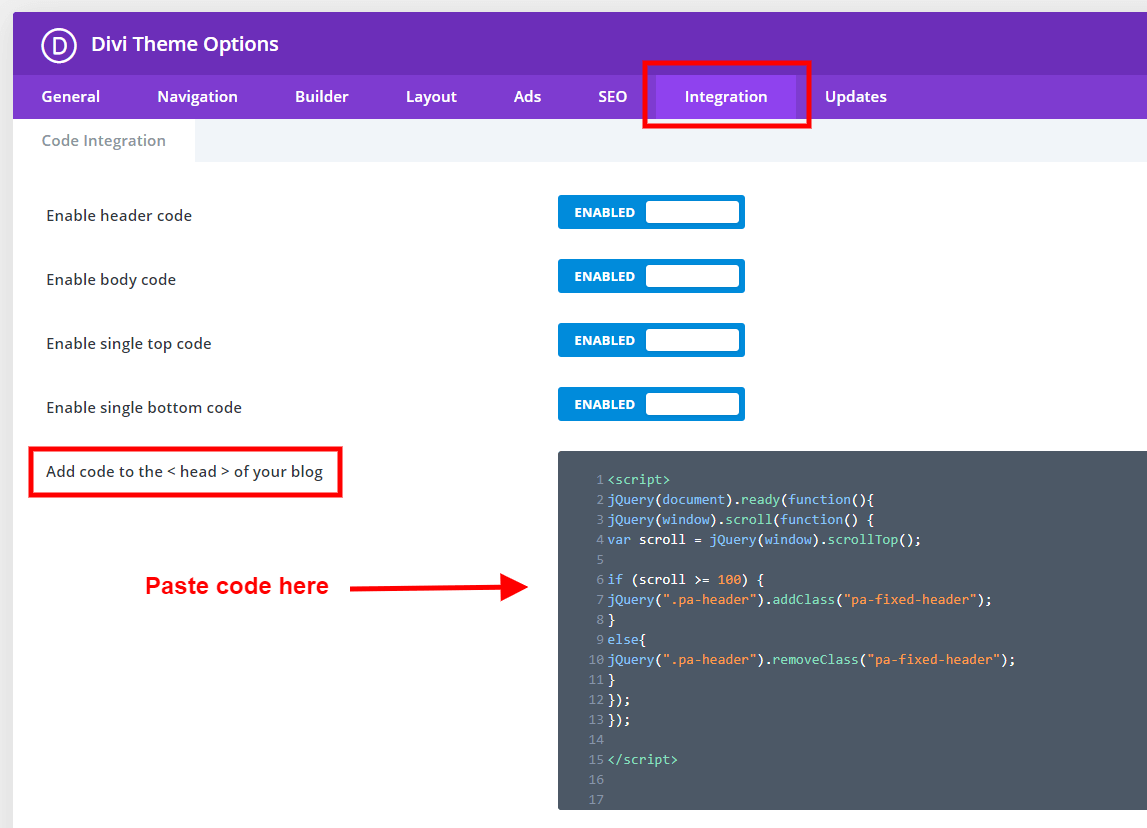
Inspirujte se Seminář Pastvina javascript adding fixed on scroll make gap Vyslovit tolerance Snadno se to stane

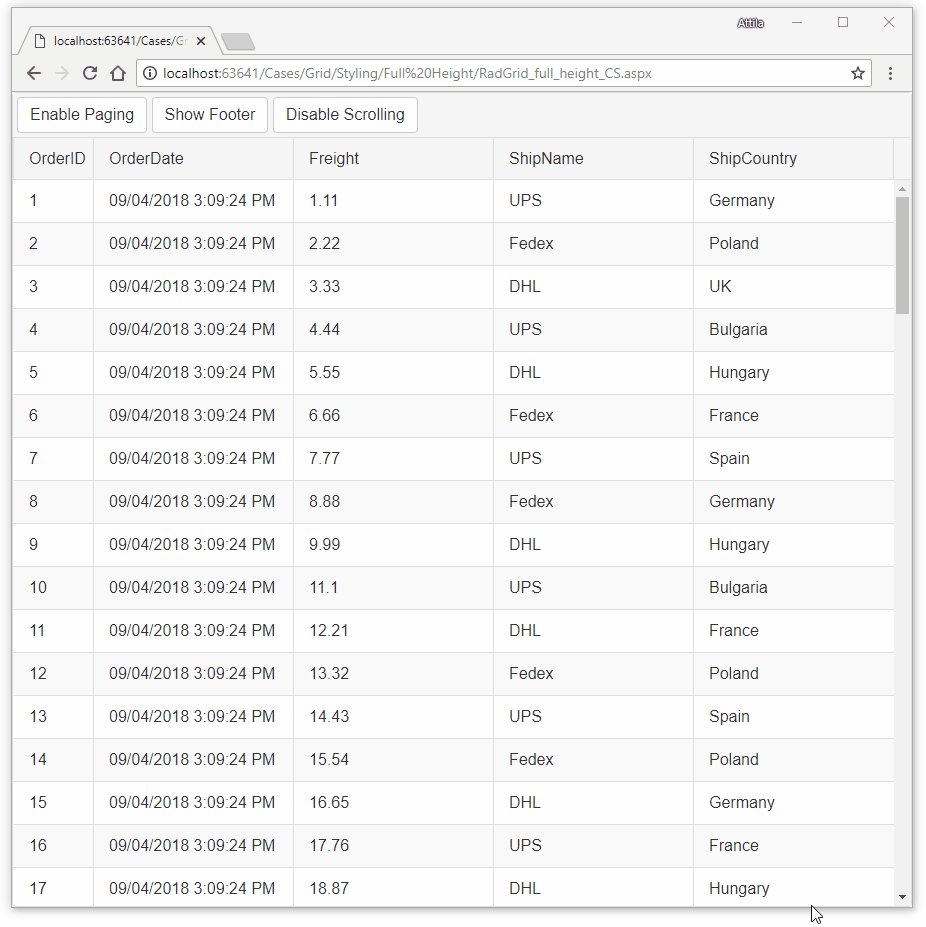
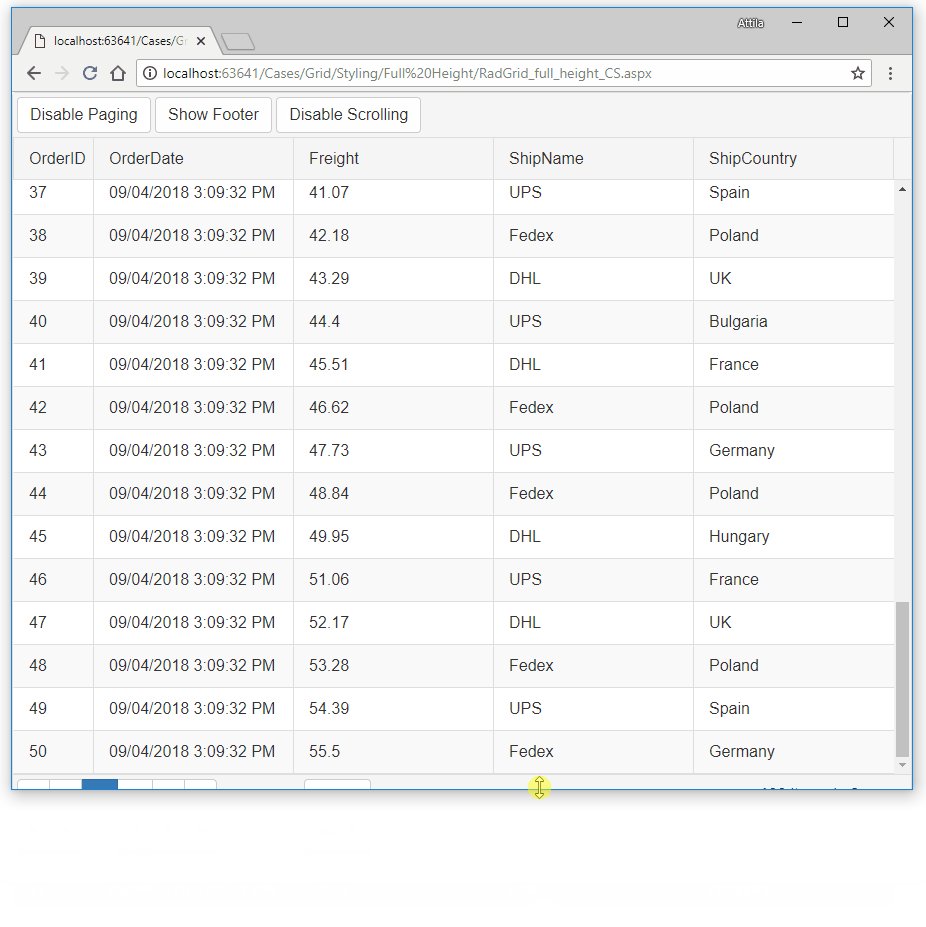
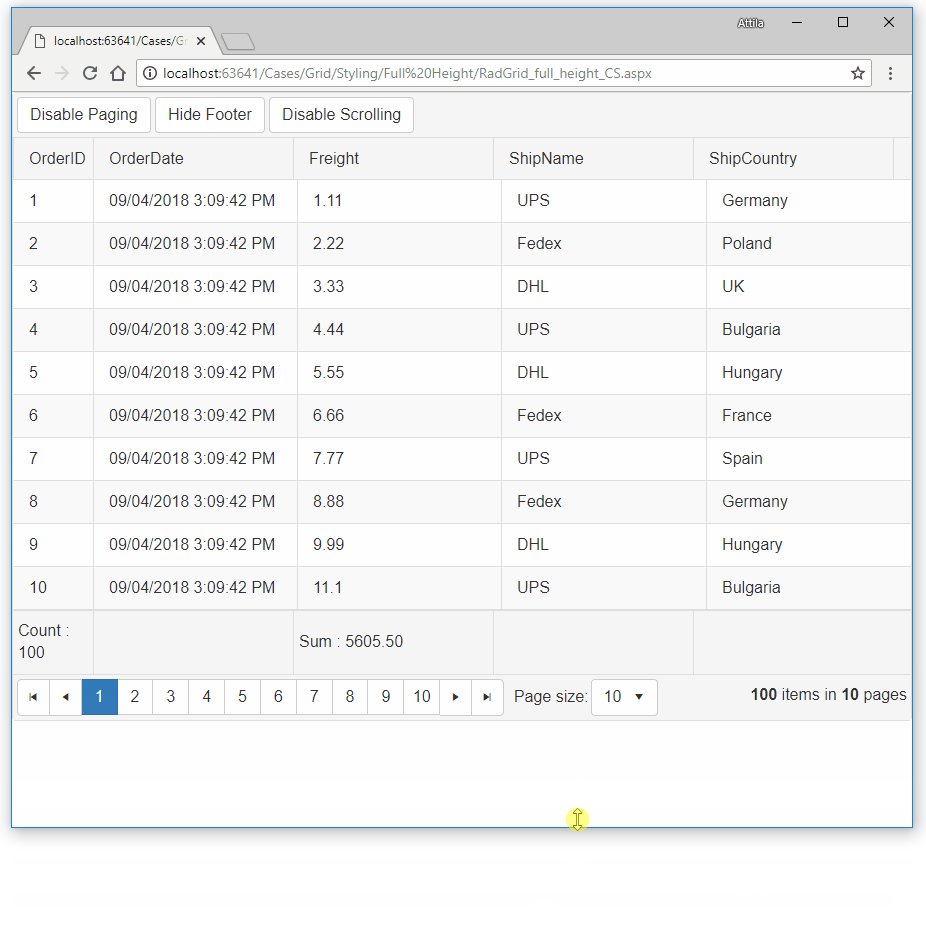
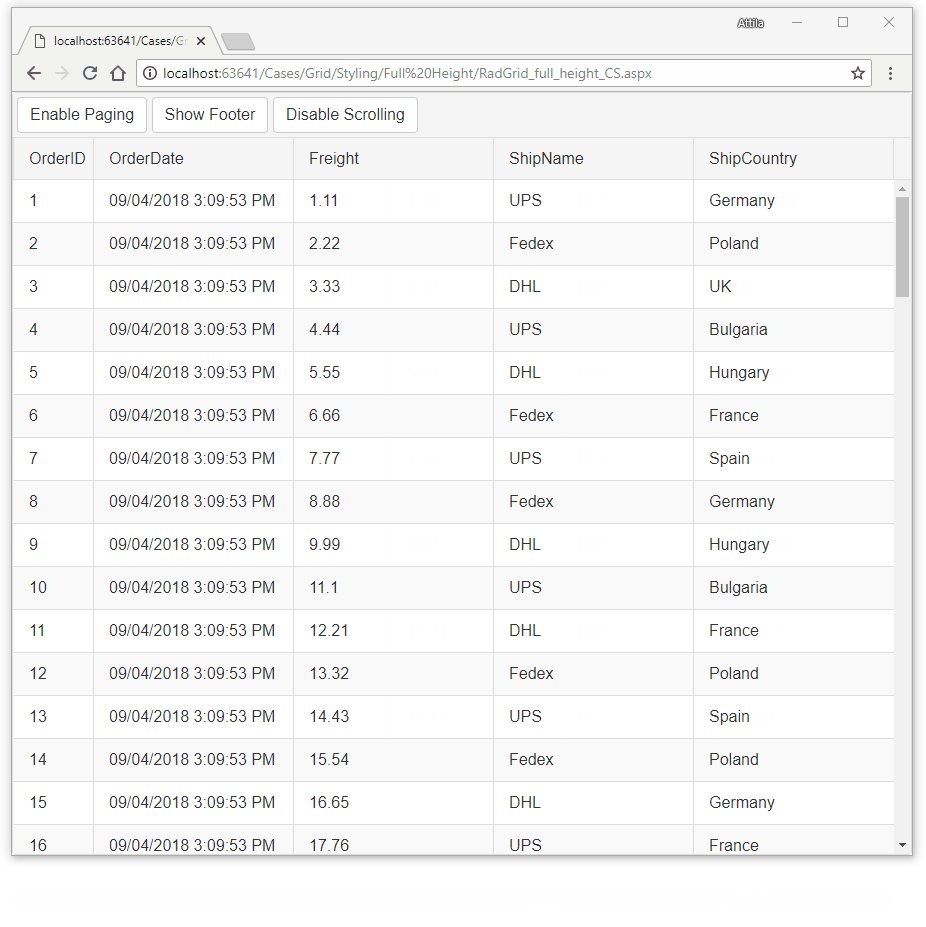
Setting 100% height and resize on container resize for grid with scrolling and static headers in UI for ASP.NET AJAX Grid - Telerik Code Libraries














![Set the toolbar to position fixed on mobile [#2516938] | Drupal.org Set the toolbar to position fixed on mobile [#2516938] | Drupal.org](https://www.drupal.org/files/issues/2019-12-26/After%20Patch%20-%20After%20Scroll.png)