Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
Handle CSS and links in dynamically injected HTML using Angular | by Sébastien Sougnez | JavaScript in Plain English

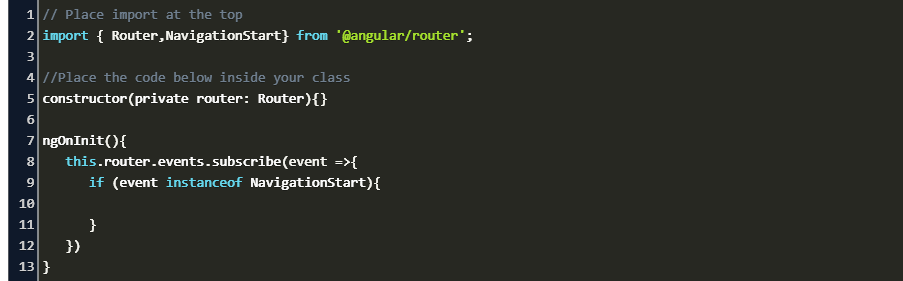
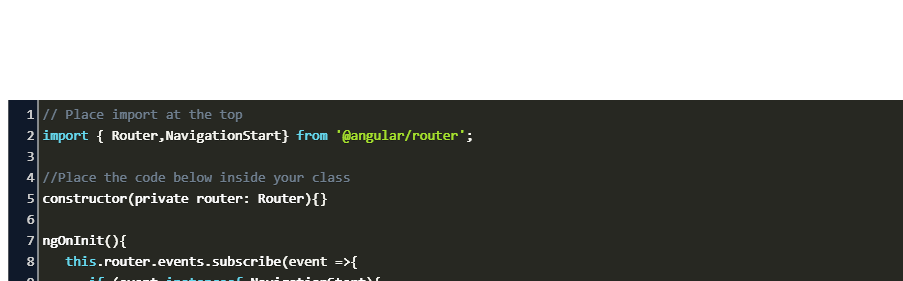
javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

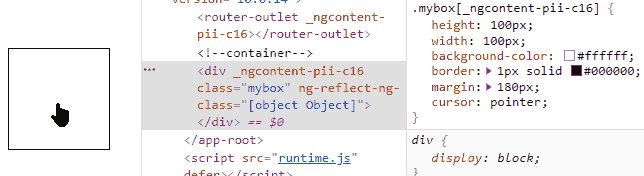
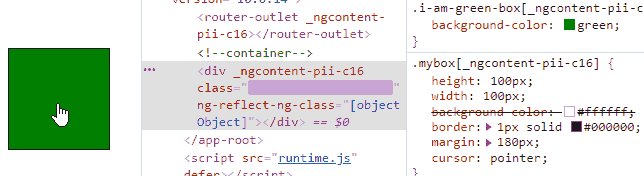
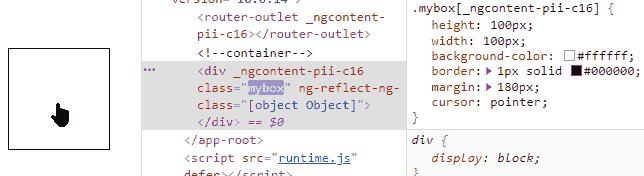
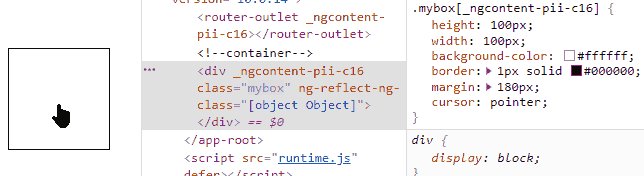
Angular | Ng-Class Conditional Expressions , If Else for Multiple and Single Class Names on Elements « Freaky Jolly